반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 스프링부트
- tomcat
- JAR
- War
- Jenkins
- Spring Boot
- gitlab
- 스프링프레임워크
- SpringFramework
- springboot
- soap
- hashcode
- Spring Framework
- 이클립스
- Gradle
- Web
- Pipeline
- maven
- 웹프로젝트
- jsp
- 개발
- REST
- oracle
- mybatis
- Spring
- java
- spring-framework
- Linux
- annotaion
- git
Archives
- Today
- Total
Verity's Daily Logs_
[Windows 개발 셋팅] Visual Studio Code 설치 본문
반응형
Windows 10환경에서 Visual Studio Code설치 및 환경 설정하는 과정을 정리한다.
1. Visual Studio Code 다운로드
Visual Studio Code 사이트에 접속하여 Download for Windows 버튼 클릭하면 다운로드가 시작된다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
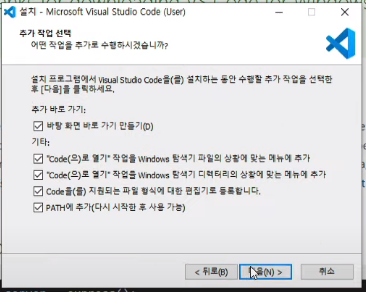
설치파일 실행 후 아래 단계에서만 모든 체크박스 선택, 나머지는 계속 Next 클릭한다.

2. Extension 설치
VS Code를 설치된 상태 그대로 쓰기에는 편의성이 떨어지기 때문에, 사람들이 많이 사용하고 있는 여러 확장 프로그램들을 설치해 나도 편리하게 사용하도록 한다.
- ESLint

- Prettier

- Material Theme (그냥 VS Code 테마다.)

- Material Icon Theme (파일 확장자 별 아이콘 제공)

반응형
'Dev Tools' 카테고리의 다른 글
| [Windows 개발 셋팅]Linux용 Windows 하위 시스템(WSL2) 설치 (0) | 2021.04.26 |
|---|---|
| [Windows 개발 셋팅] Chocolately 설치 (0) | 2021.04.23 |
| [API개발]API전송 테스트 프로그램 (0) | 2020.10.14 |
| [TOAD]만족도 최상 토드 환경설정 (0) | 2020.06.25 |
| 변수명 짓기 사이트 (0) | 2020.05.28 |
Comments




